The Blazor is rapidly used for a single page application its uses C# as a full-stack. We can write client-side application code using C# without depending on JavaScript, jQuery,
React, or Angular because Blazor will replace all of them. Now we have Asp.Net Core for end-to-end.
Components :
Blazor app depends on units A units in Blazor is an element of UI, such as a dialog, page, or data entry form.
The Unit/Components are .NET classes is build into the .NET assemblies that :
- Its define the flexible UI rendering logic
- Its handle the user’s event
- Its may a reusable
- It may be distributed as Razor class libraries or NuGet packages.
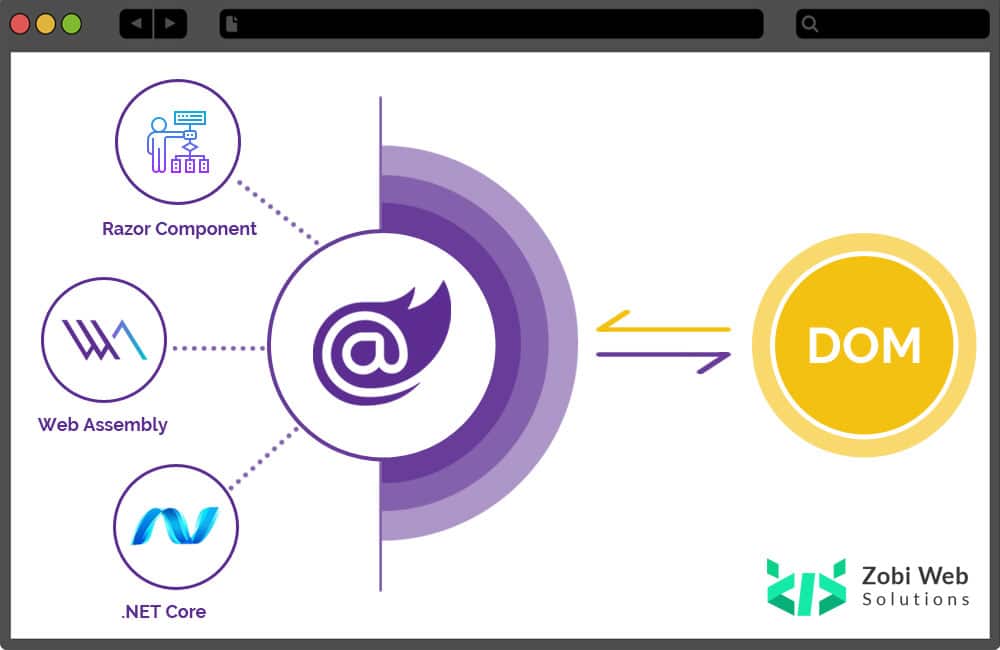
The component class generally is written in razor form with using .razor file extension. The component of Blazor formally referred to a razor component. The razor is the syntax to use for combining HTML markup with c# code design for developer productivity. The Razor is allowed us to switch between HTML markup and C# in the same file with IntelliSense support. The razor page and MVC are also used the Razor.
In opposit of Razor pages and MVC, they are built around a request/response model, the components basically used for client-side UI logic and composition.
@ChildContent@code {
[Parameter]
public string Title { get; set; }[Parameter]
public RenderFragment ChildContent { get; set; }private void OnYes()
{
Console.WriteLine(“Write to the console in C#! ‘Yes’ button was selected.”);
}
}
The title and body content are provided by the component that will use this component in UI. OnYes its trigger the c# onclick event.
Blazor WebAssembly :
Important
Blazor WebAssembly in preview
Blazor Server is supported in ASP.NET Core 3.0. Blazor WebAssembly is in preview for ASP.NET Core 3.1.
The Blazor WebAssembly is a single page application framework to develop the interactive client-side web application. The .Net Blazor WebAssembly used the open web standard without using any plugins or code transition and its work for all modern web and mobile browsers. To run .Net code in the web browser possible by the WebAssembly . The WebAssembly makes the possible fast download and maximum execution speed as it in compact bytecode format. The WebAssembly is in open web standard form and its support in a web browser without the plugins.
The WebAssembly code may access the full functionality of the web browser by using JavaScript, its called Java Script interoperability. The .Net Code may be executed via WebAssembly in the web browser and it runs in the browser’s JavaScript sandbox with the protections Which provide by sandbox against malicious action on the client machine.

When the Blazor WebAssembly app built and runs in the browser
- The C# code and Razor files compiled into .Net assemblies.
- The different assemblies and the .net runtime are downloads to the browser
- The Blazor WebAssembly bootstrap the Asp.Net runtime and configure it to load the assemblies for the app.
The Blazor WebAssembly uses JavaScript to handle DOM manipulation and browser API calls. The Blazor WebAssembly reduces download times.
Blazor Server :
From the UI updations and execution Blazor can decouple component rendering logic. The Blazor Server also helps the Razor component to host on server in .Net Core app. The UI updates are handled by SignalR connection. The runtime manages the sending of UI events to the server from the browser and will implement UI updates that are sent by the server after the components are running. Blazor Server’s connection to communicate with the browser is also used for handling interop calls from JavaScript.

JavaScript interop :
The JavaScript interoperates with the browser APIs, components to allow access to the app that requires a third-party JavaScript library.
The components can use any library or API which is used by Javascript. The JavaScript code able to call c# code and C# code able to call JavaScript code. for more detail.
Browser requirements Blazor WebAssembly
| Browser | Version |
|---|---|
| Microsoft Edge | Current |
| Mozilla Firefox | Current |
| Google Chrome, including Android | Current |
| Safari, including iOS | Current |
| Microsoft Internet Explorer | Not Supported + |
Browser requirements Blazor Server
| Browser | Version |
|---|---|
| Microsoft Edge | Current |
| Mozilla Firefox | Current |
| Google Chrome, including Android | Current |
| Safari, including iOS | Current |
| Microsoft Internet Explorer | 11 + |
 Blazor
Blazor
 Angular
Angular
 ASP.NET Core
ASP.NET Core
 NodeJS
NodeJS
 React Native
React Native




 60+
60+