
Angular is a very well known open source web app framework that is introduced by google in 2009 which known as Angular Js initially, it has many issues like performance issues
, bundle size, dependency injection stops to work after minification of code, complicated debugging issue, and other technical problems. but after its first version, Google’s engineering team make many changes to their framework they have added many new libraries and features including AOT, tree-shaking to make Angular Js better.
Advantage :
- AngularJs allows us to create single page application in a very best manner.
- AngularJs provides data binding capability to HTML the result is a user can get rich and responsive UI.
- Coding with AngularJs is unit-testable.
- In AngularJs we can do separation of concerns. by using dependency injection.
- The best part of AngularJs is it provides reusable components.
- In AngularJs We can achieve more in less affort or less code.
- The key advantage of AngularJs is it compatible with all major browsers including Chrome, IE, and Firefox And its also support to smartphone and tablets based on Android and iOS.
Disadvantage :
Initially, AngularJs has many merits along with demerit. but, after interfering with google developers’ team they had tried to reduce the demerits at some level. Still here some point of concern with angular js.
Security :
As we know that AngularJs is Javascript based framework and the application which is written with angularJs is not safe. server-side authentication and authorization are kept the application secure.
Not dependable :
If we can disable the javascript then we can’t see anything except the basic page.
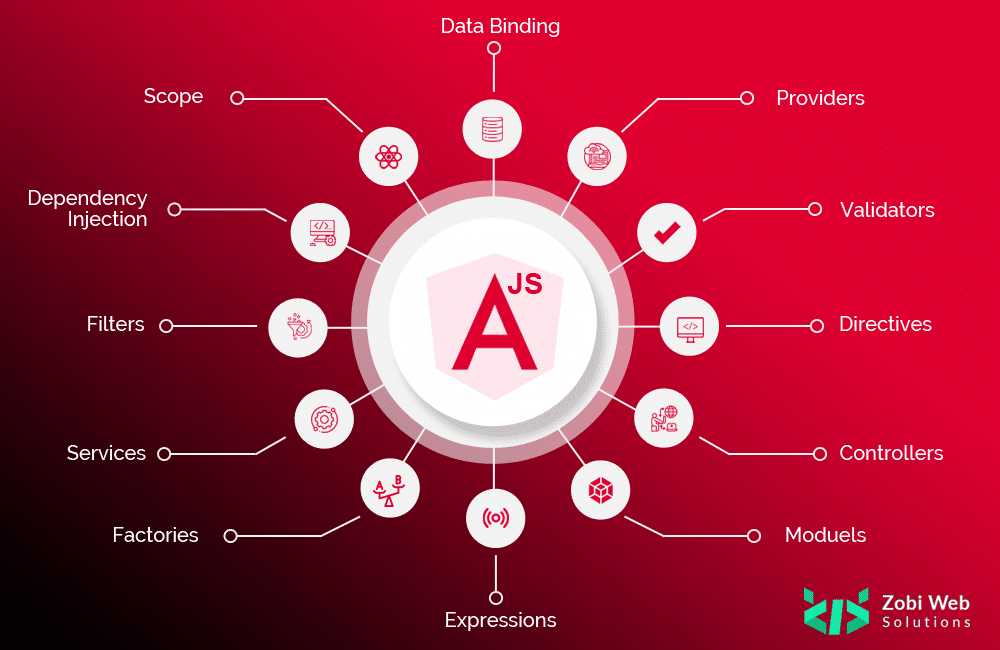
Core features :
1. Data-binding : The data binding provides automatic synchronization facilities of data between model and view component.
2. Scope : The scope is the object and it refers to the model and acts as a glue between controller and view.
3. Controller : In the controller, we can bound JavaScript function to a particular scope.
4. Services : AngularJs has many in-builds services like $http to make XMLHttp Requests. it’s a singleton object and instantiated only once in-app.
5. Filters : The filters provide the facility to select a subset of item from the array and returns the new array.
6. Dependency Injection : AngularJs release with an inbuilt dependency injection system which helps the developer to understand and test the application easily.
7. Routing : Routing is the concept of switching the views. Which helps to our application to become a single page application. for that, We must have to include Angularjs routing in our module.
8. Templets : In the Angular, all the Templates are written with HTML Which contains Angular-specific attributes and elements. which is rendered the view with information from the model and controller. it may single files or multiple views in one page using “partials”
9. Directives : The directives are the broad tip pen on the DOM elements such as attributes, elements, CSS, and more which will be used to create custom HTML tags that serve as new custom widgets. AngularJS has built-in directives like ngBind, and ngModel, etc.
10. Deep linking : The Deep linking allows us to encode the state of the application in the URL so it can be bookmarked. the application can be restored from the URL to the same state.
General features :
- We can create rich internet application by using Angular JS.
- Angular js Allow us to write the client-side code using javascript in an MVC way.
- AngularJs provides cross-browser compliant and it automatically handles JavaScript code suitable for each browser.
- The AngularJs is Completely free and opensource it is used by thousands of developers all around the world.
- Angularjs is used to build high-performance, large scale, and easy-to-maintain web applications.
- AngulaJs Directives: AngularJs is javascript based framework and it may divide into three major part.
ng-app : By using this directive we can link AngularJs application to HTML.
ng-model : By using this directive we can bind the value of AngularJS application data to HTML input controls.
ng-bind : By using this directive we can bind AngularJs application data to HTML tags.
 Blazor
Blazor
 Angular
Angular
 ASP.NET Core
ASP.NET Core
 NodeJS
NodeJS
 React Native
React Native




 60+
60+