
Before getting start introduction of blazor we must have knowledge of WebAssembly(wasm). the WebAssembly(wasm) is a specification for the browser which is introduced
in 2015 and it defines as a compressed binary code arrangement designed as a portable target for compilation on the web for server and client applications.
After this release, many companies have launched projects with a high-level programming language to run on the top of WebAssembaly. The team Microsoft has a take the initiative to start its Blazor project and now we can use Blazor to run c# in a front end web app. this is happening due to WebAssembly open standard specification, the .Net code can run on the browser without the use of any plugins.
The Blazor is good for single page application frontend development which uses c# as a full-stack. We can write frontend app code with c# without depending on javascript as we would typically with React, jQuery, or Angular because Blazor will take the place of all of that. connect with Asp.Net Core server code it’s mean we can now have .Net as an end to end
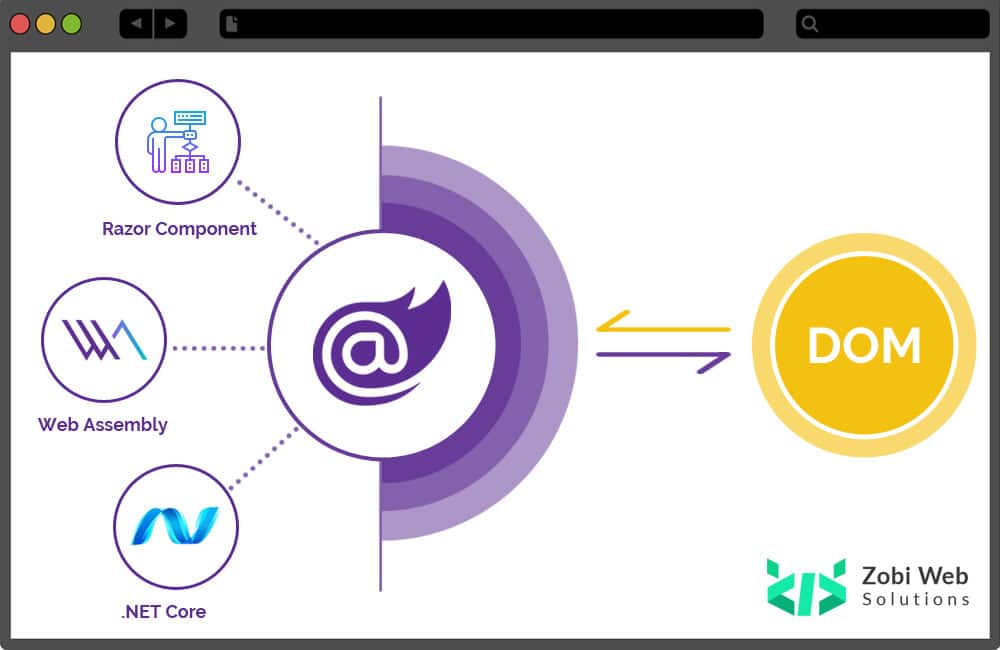
The Blazor components are written as C# classes, then built into .NET assemblies. Which responsible for output and input operations handle user event and render the UI. Components also work as a container that is shared, distributed, reused, across multiple apps.
The HTML page that had a JavaScript function to perform frontend logic is simple to the frontend developer. The Blazor component is declared as a markup file .razor extension contains the HTML elements with the c# code responsible for event handling and HTML rendering.
Comparison of Blazor with Javascript :
Blazor allows frontend and backend C# code and provides code encapsulation by its reusable web UI component
Componentization is a react, Javascript and Angular concept. The Components of the app-building blocks and typical app will have many of these. They accept inputs and return HTML elements which describe how a section of UI appears.
The Asp.Net Core provides these features in the form of razor components. The Razor components also the component model of Blazor. so Blazor and Razor components are interchangeable.
The components of Blazor show different elements in the app UI structure like a news feed, comment section, and shopping cart.
Comparison of ASP. NET Core MVC and Blazor :
The Asp.Net Core MVC renders the UI as a block of string. but Blazor builds a render tree which is not a string and representation of the Document Object Model(DOM) which is held in memory. Blazor takes that and The changes belong to it will trigger a UI update for affected DOM element. this is the core difference between Asp.Net Core HTML and Razor Views, Which renders the strings.
Now we have a question of why the Blazor worked with render tree instead of a string We must have to remember that Blazor code does not access the DOM element directly. this is the main difference between Asp.Net Core HTML Helper and Razor Views They depend on JavaScript to get access to the UI elements. Blazor framework listens to changes made to the data model and manages the render tree to apply changes. which allows C# to work on the client-side.
Why go with Blazor instead of pure client-side JavaScript or Asp.Net Core MVC/Razor? Here We will get an idea about the differences between them so we can make a well-judged decision before putting any effort into developing a new Blazor project
Advantage of Client-side Blazor :
By using Blazor we can run the .net code directly in the browser. The Blazor has ruined the monopoly of JavaScript on the point of view of a full-stack developer. because using Blazor developer not need to upgrade with multiple programming skills.
The Blazor code is compiled in .NET language, so its faster than the javascript code.
We can share the validation code between the client and server app. suppose we have applied validation logic on both side back-end and front-end. by using Blazor we can create a class library in the .Net standard2.0 and share it across client and server app.
Disadvantages of Client-side Blazor :
To run Blazor on browser we must have to download Mono.wasm the .Net run time libraries to the browser with application’s .wasm and .NET libraries. Downloading first-time these is time-consuming it may delay the application startup so small Blazor application will also require downloading large memory of code. Java script has not this kind of burden.
Blazor does not have control over the HTML element as Blazor doesn’t manipulate the DOM element directly. so we must have to use JavaScript.
Blazor is slow in comparison to JavaScript. The team Microsoft work on it. They should be solved this problem in a short time.
The Blazor has Limited Debugging capability. They need improvement in this area Blazor has limited debugging features in chrome if we want to debug more effectively then we must have to do console login through our client app.
Different Faces of Blazor :
We generally know that the Blazor runs the C# code on top of web assembly on the browser but the fact is we can create the app which runs either a Blazor client-side or Blazor server-side. When we create the app we can choose from hosting models.

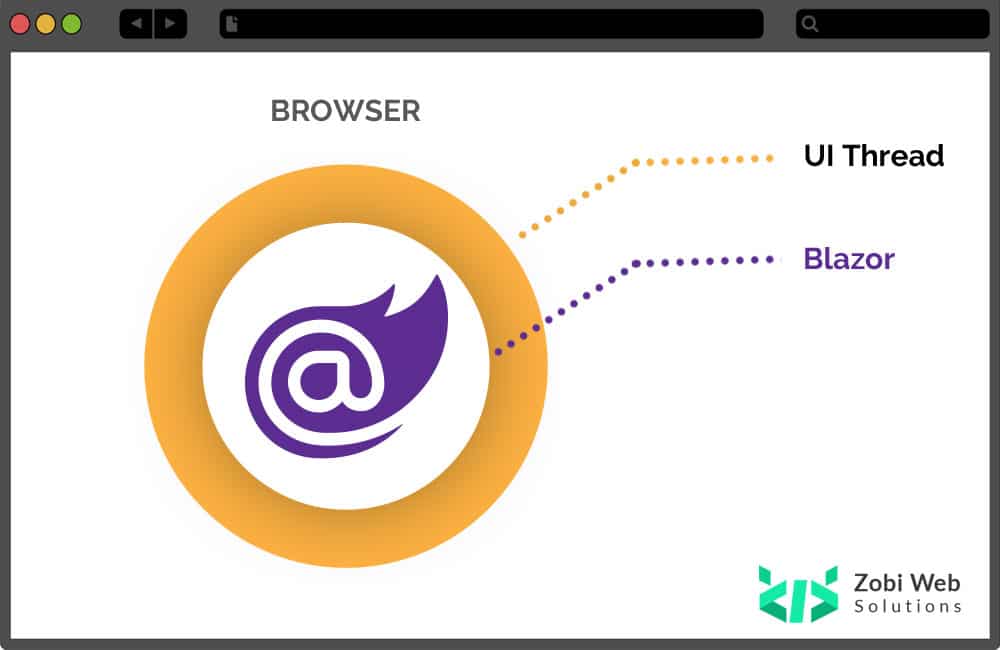
The Blazor Client-side is a familiar hosting model to Javascript Developer. they can deploy application assets to the webserver which can serve client browsers with a set of static files. when browser download that files the app can run on top of web assembly.wich is not much different from client-side javascript apps the only thing is the app is running on web assembly instead of JavaScript.

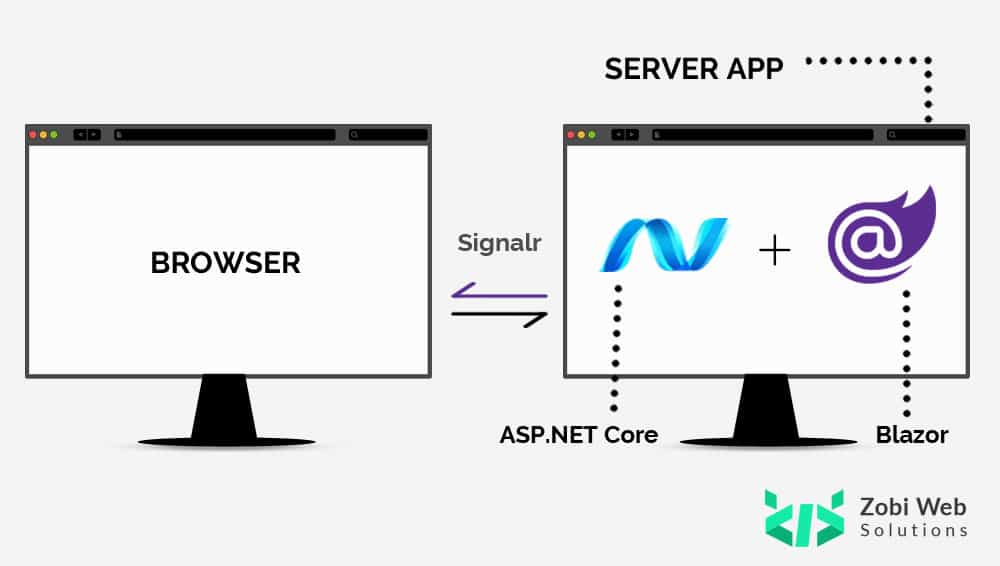
The Blazor backend app can run on the server and built on top of ASP. NET Core SignalR, a real-time communication library based on WebSockets. The Blazor can run without any limitation imposed by webAsembaly when the app runs on the browser as the Blazor can run on the server on top of the full ASP. NET Core web framework.
 Blazor
Blazor
 Angular
Angular
 ASP.NET Core
ASP.NET Core
 NodeJS
NodeJS
 React Native
React Native




 60+
60+